Vuecli项目如何在开发环境和生产环境中通过反向代理处理跨域问题?(不依赖后端)
前言: 在前后端分离的项目开发中,不可避免也最常见的便是跨域问题了。 解决的方法有很多种,如 CORS、JSONP、反向代理等。本文主要描述vuecli环境如何通过方向代理解决跨域问题。
问题: 直接访问接口提示跨域
![]()
解决方案: 配置方向代理
一.开发环境
1.找到config目录中index.js 增加proxyTable 为如下配置

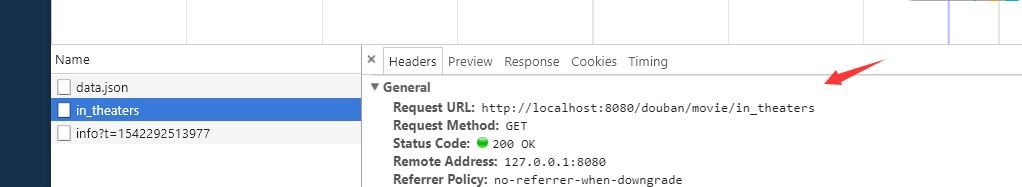
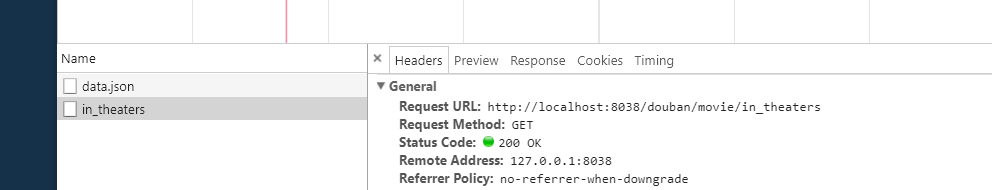
此刻在工程中 访问http://localhost/douban的请求 将会转发 https://api.douban.com/v2 并且得到一样的数据
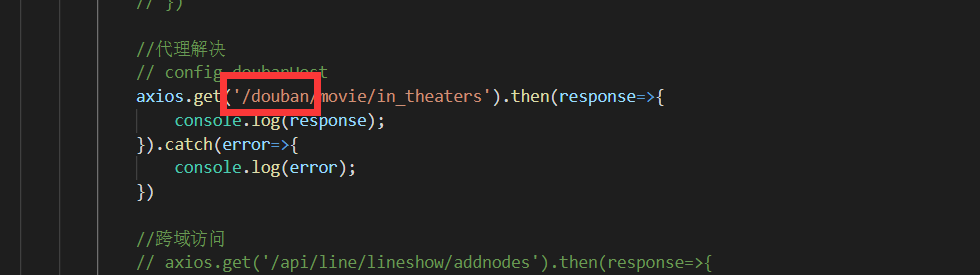
2.在代码中ajax请求 url前面添加‘/douban’ 即可反向代理接口



二.生产环境
以上配置仅仅只在开发环境中生效,打包之后部署到服务器时还是一样会产生跨域问题。因此我们可以借助Nginx 配置方向代理来解决此问题。



本站文章除注明转载外,均为原创文章。转载请注明:文章转载自:
葱爆GIS—刘博方GIS博客(
https://liubf.com )