webpack模块定义和使用
在使用webpack作为模块加载工具时,我在想module.exports的模块应该是一种什么模式,最直接地思考是单例。不太确定,所以写一个简单例子做测试。
测试代码
singleton.js:
var Singleton = {
count: 0,
addCount: function(){
Singleton.count++;
}
}
console.log('Singleton 输出');
export default Singleton;
App.vue:
import Singleton from './js/singleton'
export default {
……
created(){
Singleton.addCount();
console.log('App.vue count:', Singleton.count);
}
}
Hello.vue:
import Singleton from '../js/singleton'
export default {
……
created(){
Singleton.addCount();
console.log('Hello.vue count:', Singleton.count);
}
}
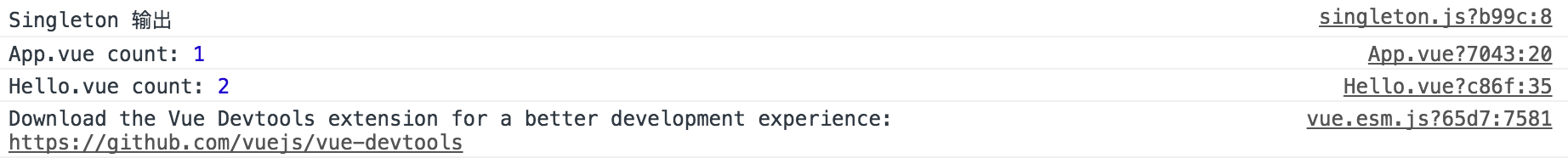
输出
 总结
总结
从例子可以看出,使用模块的方式是单例(就是exports出来的对象),而编写的方式是模块模式(在我设计模式文章有写)。
模块模式的好处在于你可以暴露你想要的属性和方法(私有的隐藏),甚至做一些初始化操作。
PS:注意模块定义和使用该模块的模式区分
本站文章除注明转载外,均为原创文章。转载请注明:文章转载自:
葱爆GIS—刘博方GIS博客(
https://liubf.com )
