geoserver发布mbtiles图层,mapbox调用
一. geoserver安装插件并发布mbtiles文件
下载地址:
http://geoserver.org/download/

插件下载地址
https://build.geoserver.org/geoserver/2.15.x/ext-latest/

首先下载
geoserver-2.15.x-latest-bin
网址
https://build.geoserver.org/geoserver/2.15.x/geoserver-2.15.x-latest-bin.zip
解压之后,直接运行即可


再下载
geoserver-2.15-SNAPSHOT-mbtiles-plugin

拷贝到下面目录

再下载
geoserver-2.15-SNAPSHOT-wps-plugin
https://build.geoserver.org/geoserver/2.15.x/ext-latest/geoserver-2.15-SNAPSHOT-wps-plugin.zip

也拷贝到上面的目录
最后重启之后,就会多出了MbTiles的数据格式

********************************发布mbtiles文件*******************

注意这里有个按钮需要点击一下

二. mapbox调用 mbtiles发布的wmts地址
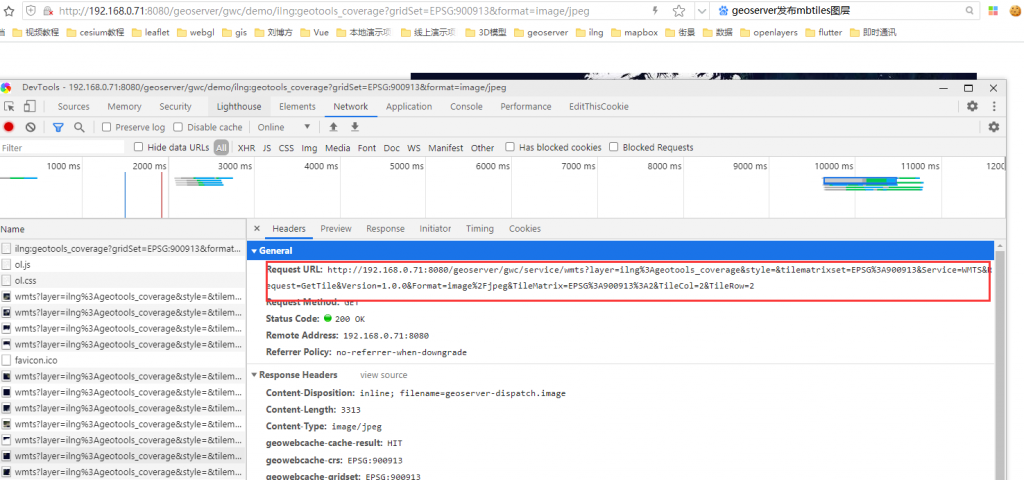
Geoserver中查看 Tile Caching-> Tile Layers 的WMTS地址

var vectorLayerUrl = "http://localhost:8088/geoserver/gwc/service/wmts?"+
"REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=cite:town" +
"&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&" +
"FORMAT=application/vnd.mapbox-vector-tile&TILECOL={x}&TILEROW={y}";
//application/vnd.mapbox-vector-tile,GEoServer版本不同,这里可能不同,注意在GeoServer里查看
var map = new mapboxgl.Map({
container: 'map',
style: 'mapbox://styles/mapbox/streets-v10',
center: [108.438, 34.431],
zoom: 7
});
map.on("load", function () {
map.addLayer({
"id":"tms-test",
"type": "line",
'source': {
'type': 'vector',
'tiles': [
vectorLayerUrl
]
},
"source-layer": "town",//图层名称,图层、图层组名称注意和GeoServer发布的对应
"layout": {
"line-join": "round",
"line-cap": "round"
},
//样式
"paint": {
"line-color": "#E31A1C",
"line-width": 3,
"line-opacity": 0.9
}
});
})
本站文章除注明转载外,均为原创文章。转载请注明:文章转载自:
葱爆GIS—刘博方GIS博客(
https://liubf.com )