[转]VUE3.0使用keep-alive做组件缓存
VUE2.X使用keep-alive
<keep-alive>
<router-view></router-view>
</keep-alive>

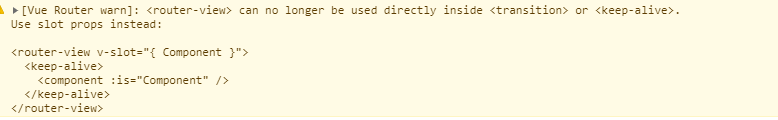
如果VUE3.0这样使用的话,会报警告
该警告提示很明显,Use slot props instead:
vue3.0正确用法
<router-view v-slot="{ Component }">
<keep-alive>
<component :is="Component" />
</keep-alive>
</router-view>
官方文档中还提供了include、exclude、max参数
具体用法请移步官方文档: keep-alive
!!!注意:
include 和 exclude 匹配首先检查组件自身的 name 选项,如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)。匿名组件不能被匹配。
该name是指组件的name,并不是vue-router里配置的name。
本站文章除注明转载外,均为原创文章。转载请注明:文章转载自:
葱爆GIS—刘博方GIS博客(
https://liubf.com )