[原创]vueCli配置env环境变量
你可能有这样一个需求,同一套项目多个地方部署,有多个api地址接口。分别属于不同的环境。这种情况下可以使用env环境变量来控制打包输出。
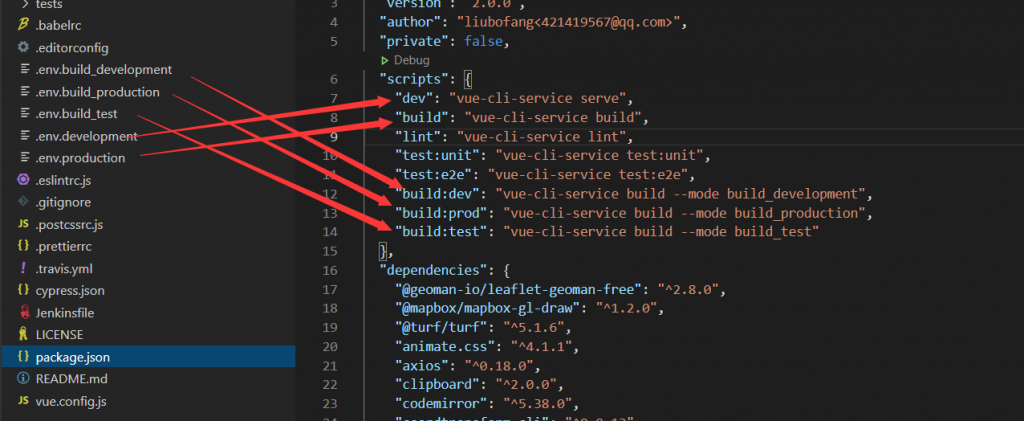
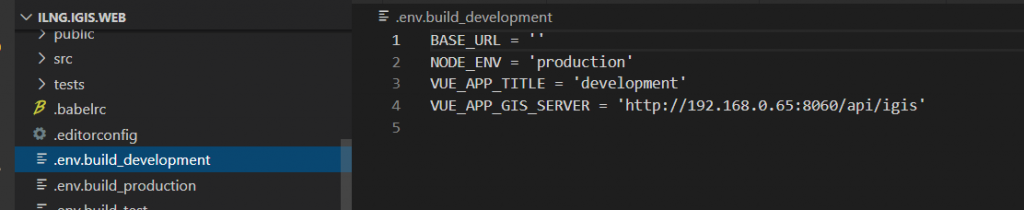
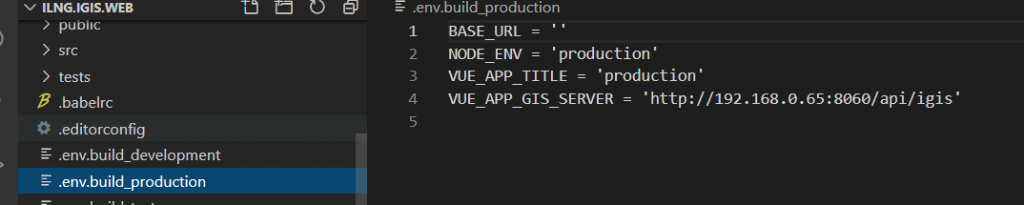
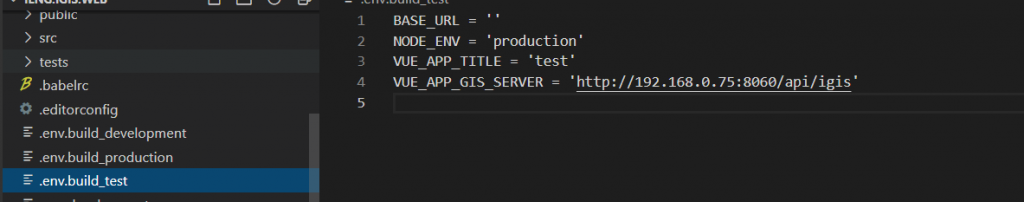
我们准备了几个环境env文件:




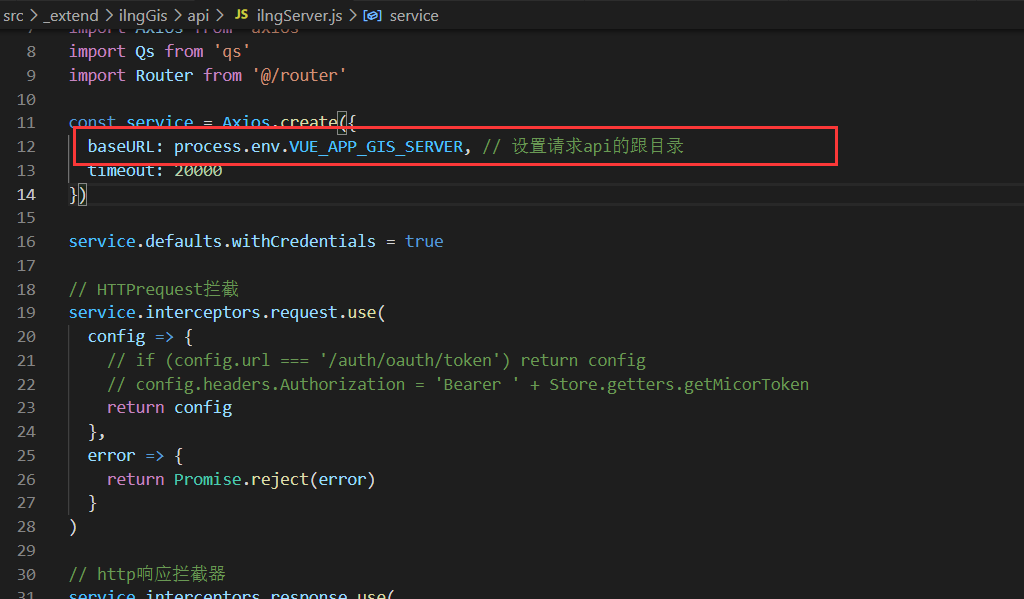
这里我们打包线上有三个环境,根本为 dev,prod和test环境 ,已经为各自的环境配好了env环境变量。 此时我们仅需要配置接口的请求地址设置成环境变量的地址,通过命令 build:dev 、 build:test 、 build:prod 就可以实现多环境部署。

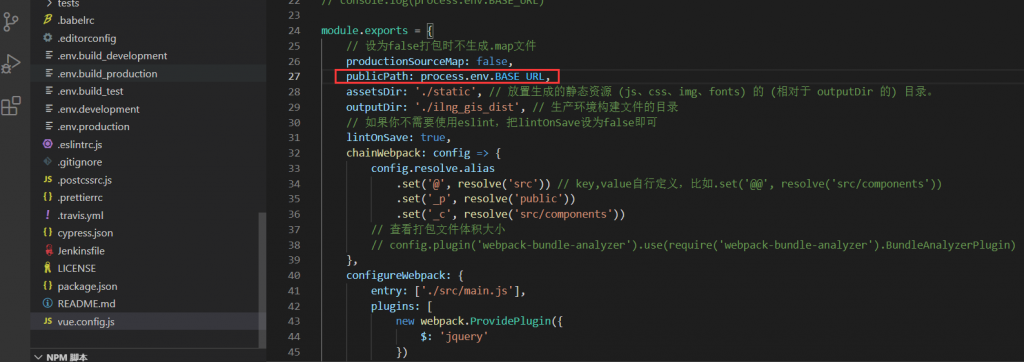
另外我们环境变量里还配置了 前缀BASE_URL (BASE_URL和NODE_ENV 是两个默认的全局变量),这里也简单介绍下BASE_URL的用法。BSSE_URL可配置打包后html文件中链接的前缀,指引你打包后的html如何去找到对应的静态文件。需要在vue.config中设置publicPath参数


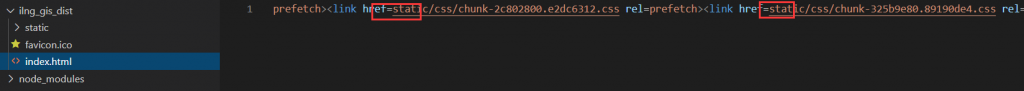
打包后html文件效果:

本站文章除注明转载外,均为原创文章。转载请注明:文章转载自:
葱爆GIS—刘博方GIS博客(
https://liubf.com )