【转】使用VS Code新建编译Flutter项目
转自:https://www.cnblogs.com/hupo376787/p/10035354.html
本文的前提是你已经安装好了VS Code,并且安装了Flutter和Dart扩展插件。
1. 新建Flutter项目
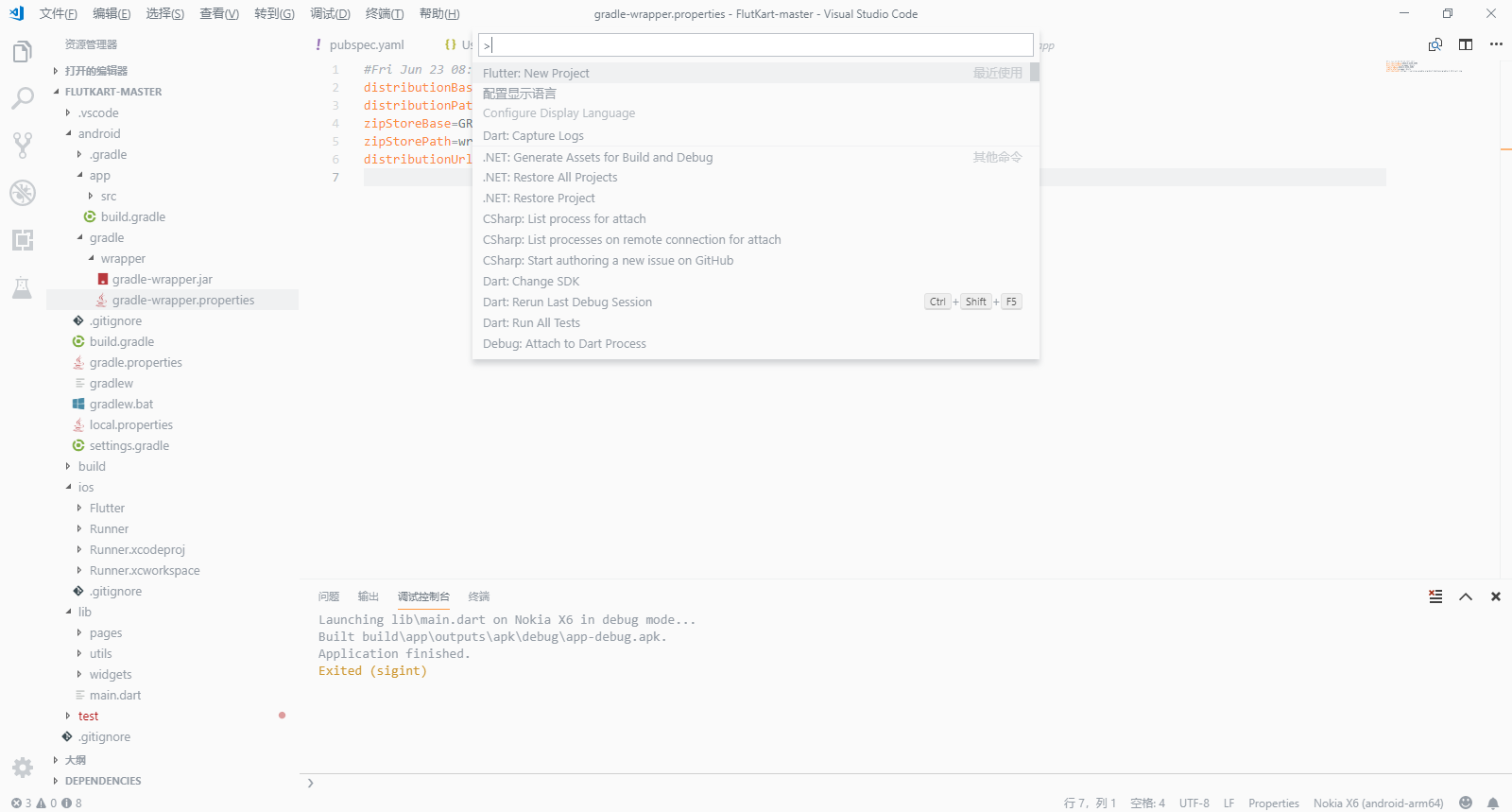
查看——命令面板,或者Ctrl + Shift + P
输入 Flutter: New Project
然后输入项目名称,选择项目路径即可。
然后VS Code会自动打开一个新窗口示例。

2. 编译Flutter项目
调试——启动调试,或者快捷键F5即可编译并且自动部署App。
如果提示选择编译环境,请选择Dart & Flutter。

3.编译下载的别人的项目
在编译别人的项目之前,请先修改一下两个变量以匹配你的环境
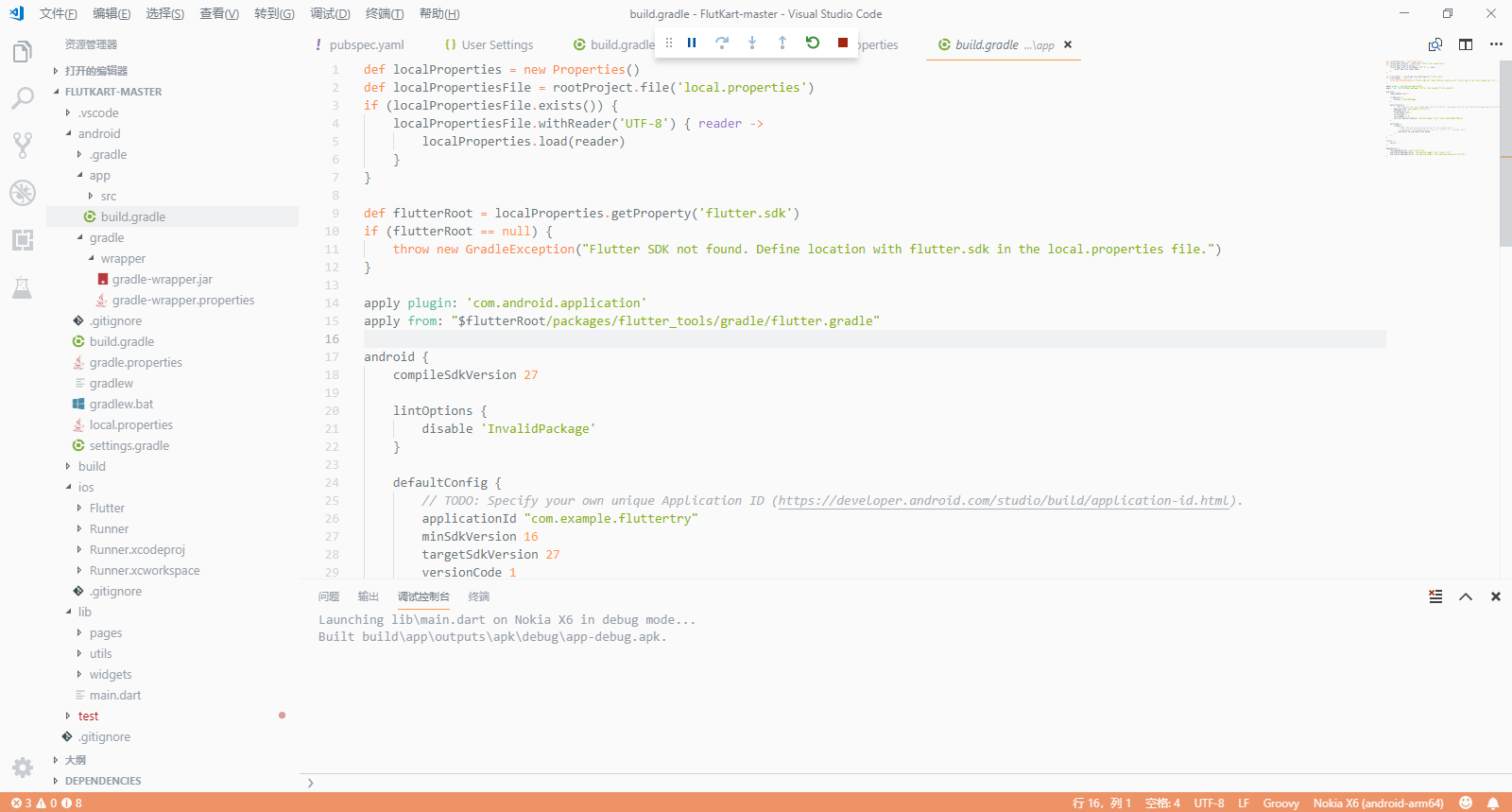
一个是位于android\build.gradle中的 com.android.tools.build:gradle
另一个是位于android\gradle\wrapper\gradle-wrapper.properties中的 distributionUrl
具体请参考 Flutter – 下载别人的Flutter项目,本地编译不过
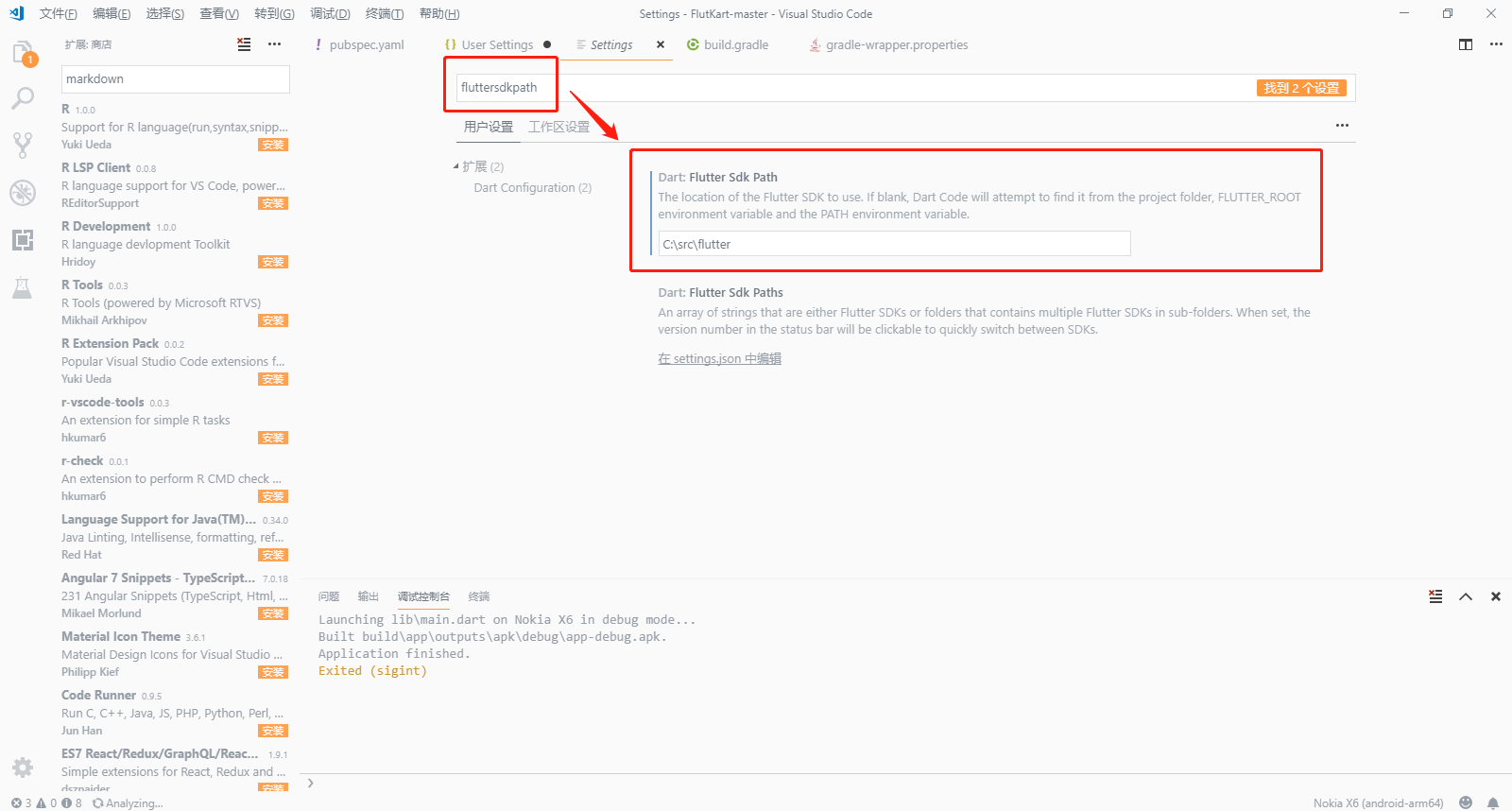
然后需要配置一下Flutter sdk的路径,也就是Android Studio中的FLUTTER_PATH(这个是一次性的,配置好一次,以后就不需要配置的)
文件——首选项——设置,搜索fluttersdkpath,入红框所示,填入你的Flutter路径即可。
下面的那个是paths,是一个数组,可以存放多个不同版本的Flutter,一般情况下不需要的。

最后按F5即可编译。

作者:猫叔Vincent 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。