[原创]腾讯云Severless初识
serverless 创建模板支持以下几种方式:
1.腾讯云web上操作
2.使用serverless命令操作
3.使用serverless tencent-framework-components (推介)
一 . 安装:
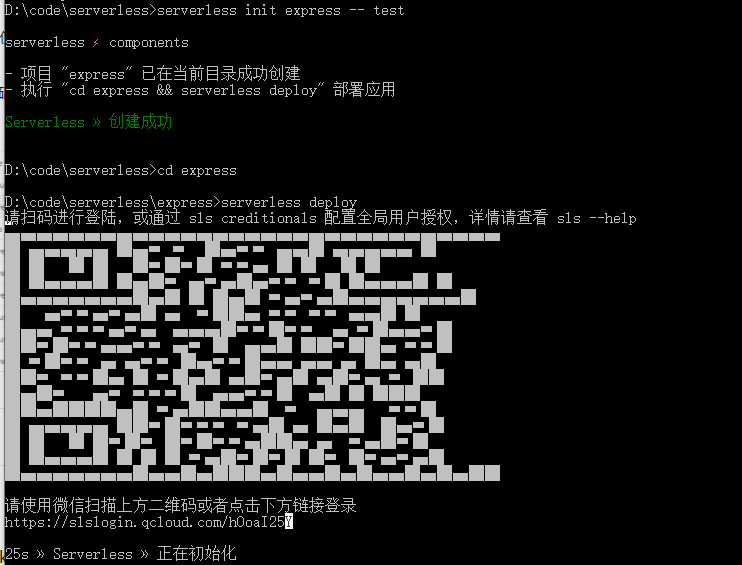
通过如下命令和模板链接,快速创建一个 Express 应用:
$ serverless init express-starter --name example $ cd example
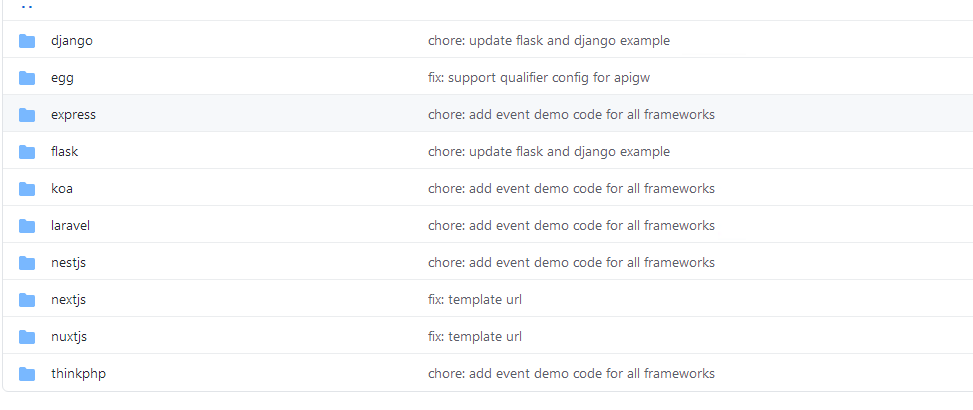
支持以下模板:
website-starter – 快速部署一个静态网站
eggjs-starter – 快速部署一个Egg.js 基础应用express-starter – 快速部署一个 Express.js 基础应用
flask-starter – 快速部署一个 Flask 基础应用
fullstack – 快速部署一个 Full Stack 应用, vuejs + express + postgres
koa-starter – 快速部署一个 Koa.js 基础应用
laravel-starter – 快速部署一个 Laravel 基础应用nextjs-starter – 快速部署一个 nextjs 应用
nuxtjs-starter – 快速部署一个 Nuxt.js 基础应用
react-starter – 快速部署一个 React.js 应用
restful-api – 快速部署一个 REST API 使用 python + API gateway
scf-starter – 快速部署一个云函数
vue-starter – 快速部署一个 Vue.js 基础应用

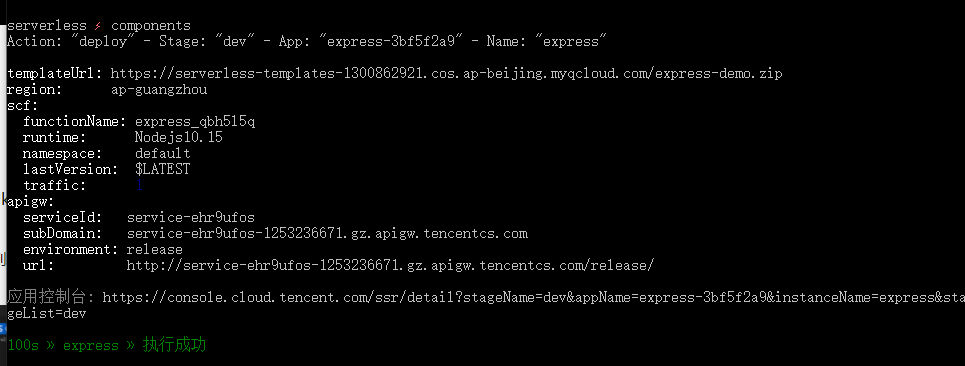
二. 同步上传到腾讯云


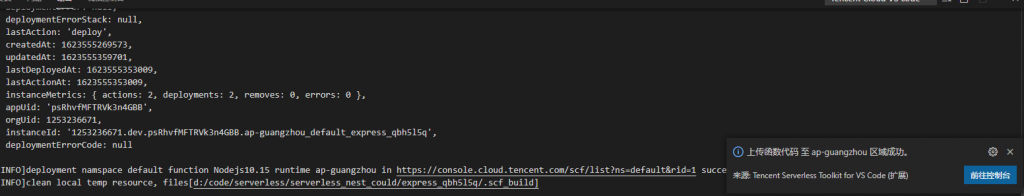
三 . vscode 配置 (本地调试)
安装vscode扩展 Tencent Serverless Toolkit for VS Code
根据文档配置好
1.登录你的腾讯云账户
2.将刚才上传的代码(express)同步到本地
3.本地修改代码
4.通过vscode同步发布到云端 / 也可以使用 命令 serverless deploy 同步


PS: 在使用nestjs模板时遇到过坑,cnpm安装的依赖第一次部署无法传上去,依赖可使用yarn安装或使用层文件方可